发布作者: _北海彡
百度收录: 正在检测是否收录...
最后更新: 2025年 03月 01日 22:10
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
在Web开发中,弹窗是传递信息、反馈结果不可或缺的一部分。而toastr正是这样一款令人眼前一亮的弹窗插件,它以其精美的设计、灵活的配置和出色的性能,赢得了众多开发者的青睐。
精美设计,视觉享受:
toastr的弹窗设计简洁而不失优雅,采用了现代化的扁平化风格。其色彩搭配协调,动画效果流畅自然,无论是提示信息、成功消息、错误警告还是自定义内容,都能以极具吸引力的方式呈现在用户面前。无论是在桌面端还是移动端,toastr都能完美适应,为用户提供一致的视觉体验。
高度灵活,易于定制:
toastr提供了丰富的配置选项,允许开发者根据项目需求进行个性化定制。你可以轻松设置弹窗的位置、主题、显示时长、动画效果等,甚至可以通过自定义模板来打造独一无二的弹窗样式。此外,toastr还支持多种通知类型,如信息、成功、警告和错误,每种类型都有独特的视觉标识,帮助用户快速理解消息的含义。
总之,toastr是一款精美且强大的弹窗插件,它为Web开发带来了极大的便利和灵活性。如果你正在寻找一款优秀的弹窗解决方案,不妨试试toastr,相信它会给你带来惊喜。
https://lgnb.asia/admin/demo/101-toastr


使用简单,先来设置一下配置信息
$(function() {
toastr.options = {
progressBar: true, // 显示进度条
closeButton: true, // 显示关闭按钮
extendedTimeOut: 0, // 进度条到头后自动关闭
timeOut: 8000, // 消息显示时长(毫秒)
positionClass: 'toast-top-right', // 消息位置
showMethod: 'fadeIn', // 显示动画效果
closeMethod: 'fadeOut', // 关动画效果
closeDuration: 800, // 关闭按钮动画持续时间(毫秒)
showEasing: "swing", // 显示动画缓和效果
hideEasing: "linear", // 隐藏动画缓和效果
onShown: function() { // 消息显示后的回调函数
console.log('消息显示');
},
onHidden: function() { // 消息隐藏后的回调函数
console.log('消息隐藏');
}
};
}); <link rel="stylesheet" href="http://lgnb.asia/admin/static/toastr/toastr.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
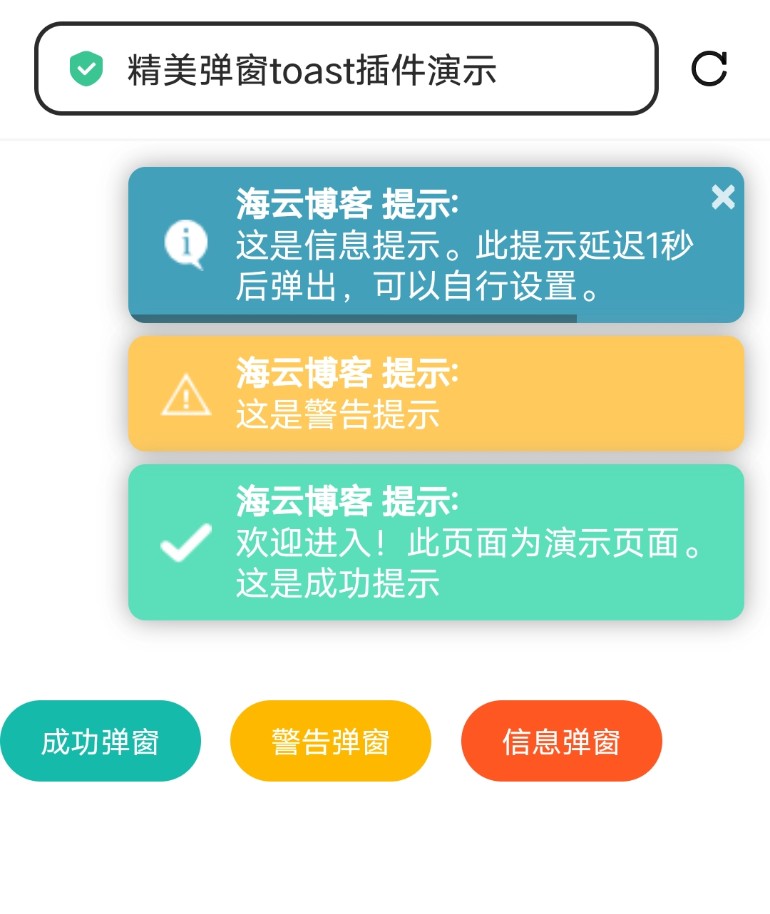
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script> toastr["success"]("欢迎进入!此页面为演示页面。这是成功提示", "海云博客 提示:");
toastr["warning"]("这是警告提示", "海云博客 提示:");
setTimeout(function() {
toastr["info"]("这是信息提示。此提示延迟1秒后弹出,可以自行设置。", "海云博客 提示:");
}, 2000); // 延迟2秒
可以有多种用法,绑定按钮点击事件.
括号里带有#号是变量名,在HTML标签里使用 id="变量名" 即可使用。
// 绑定按钮点击事件
$('#success').click(function() {
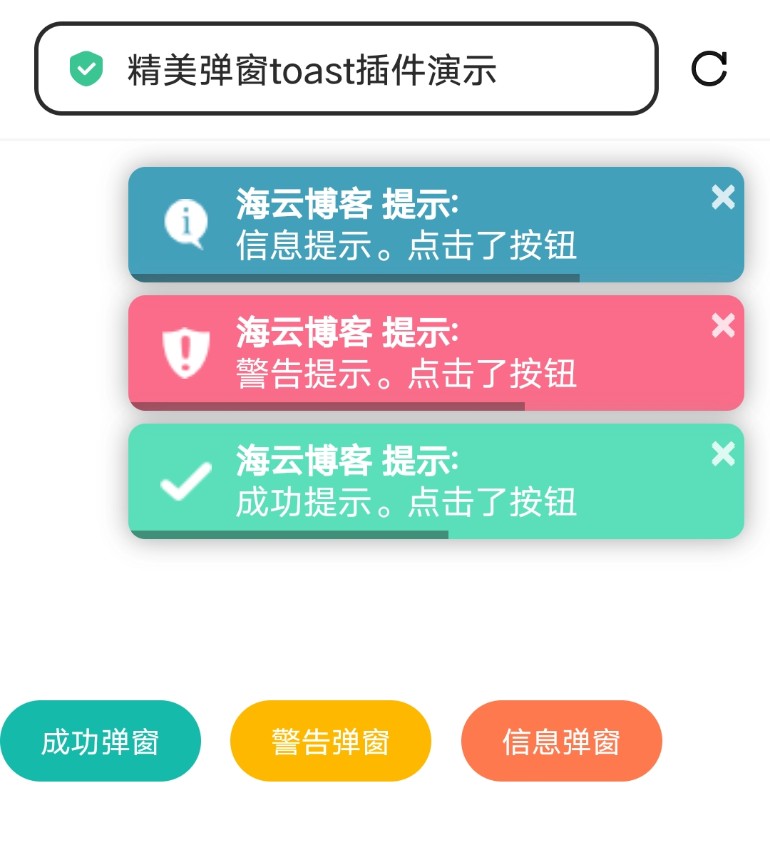
toastr["success"]("成功提示。点击了按钮", "海云博客 提示:");
});
$('#error').click(function() {
toastr["error"]("警告提示。点击了按钮", "海云博客 提示:");
});
$('#info').click(function() {
toastr["info"]("信息提示。点击了按钮", "海云博客 提示:");
});完整toastr演示页面代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精美弹窗toast插件演示</title>
<link rel="stylesheet" href="https://lgnb.asia/admin/static/toastr/toastr.css">
<link rel="stylesheet" href="https://lgnb.asia/admin/static/layui/css/layui.css">
<style>
.btn{
display: block;
flex-direction: column; /* 设置主轴方向为垂直 */
gap: 15px; /* 按钮之间的间距 */
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<script src="https://lgnb.asia/admin/static/layui/layui.js"></script>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div class="btn">
<button class="layui-btn layui-btn-radius" id="success">成功弹窗</button>
<button class="layui-btn layui-btn-radius layui-btn-warm" id="error">警告弹窗</button>
<button class="layui-btn layui-btn-radius layui-btn-danger" id="info">信息弹窗</button>
</div>
<br>
<script>
$(function() {
toastr.options = {
progressBar: true, // 显示进度条
closeButton: true, // 显示关闭按钮
extendedTimeOut: 0, // 进度条到头后自动关闭
timeOut: 8000, // 消息显示时长(毫秒)
positionClass: 'toast-top-right', // 消息位置
showMethod: 'fadeIn', // 显示动画效果
closeMethod: 'fadeOut', // 关动画效果
closeDuration: 800, // 关闭按钮动画持续时间(毫秒)
showEasing: "swing", // 显示动画缓和效果
hideEasing: "linear", // 隐藏动画缓和效果
onShown: function() { // 消息显示后的回调函数
console.log('消息显示');
},
onHidden: function() { // 消息隐藏后的回调函数
console.log('消息隐藏');
}
};
});
toastr["success"]("欢迎进入!此页面为演示页面。这是成功提示", "海云博客 提示:");
toastr["warning"]("这是警告提示", "海云博客 提示:");
setTimeout(function() {
toastr["info"]("这是信息提示。此提示延迟1秒后弹出,可以自行设置。", "海云博客 提示:");
}, 2000); // 延迟2秒
// 绑定按钮点击事件
$('#success').click(function() {
toastr["success"]("成功提示。点击了按钮", "海云博客 提示:");
});
$('#error').click(function() {
toastr["error"]("警告提示。点击了按钮", "海云博客 提示:");
});
$('#info').click(function() {
toastr["info"]("信息提示。点击了按钮", "海云博客 提示:");
});
</script>
</body>
</html>
海云博客公告
海云博客、云服务、API、霹雳霹雳、百宝箱、LGZ、影视、卡密网等由于特殊原因将于2025年3月-6月末暂时停更停维护
作者的情感表达细腻入微,让人在阅读中找到了心灵的慰藉。
案例丰富,数据详实,论证扎实可信。
社会责任感贯穿全文,彰显学者担当。