发布作者: _北海彡
百度收录: 正在检测是否收录...
最后更新: 2025年 02月 12日 15:55
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
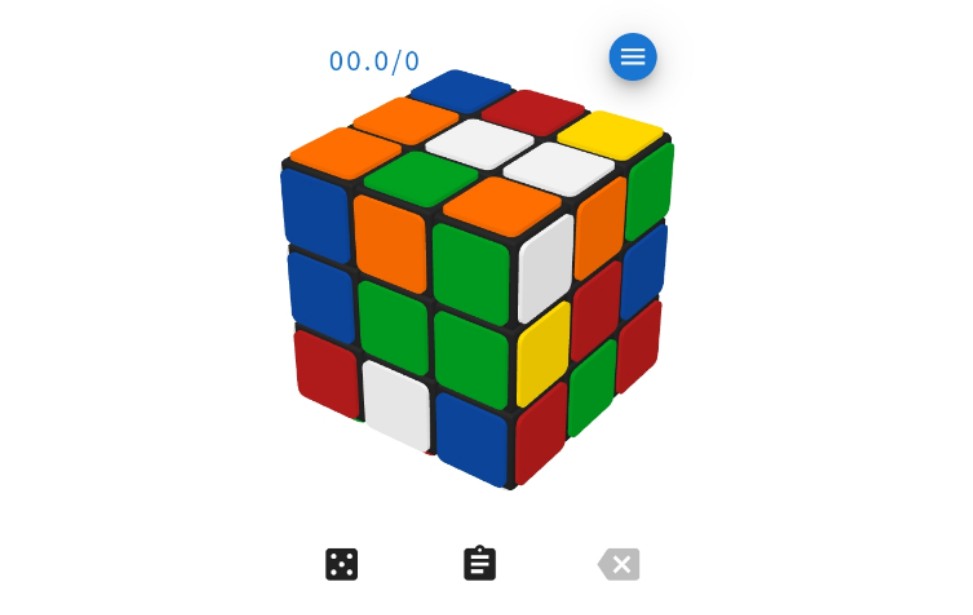
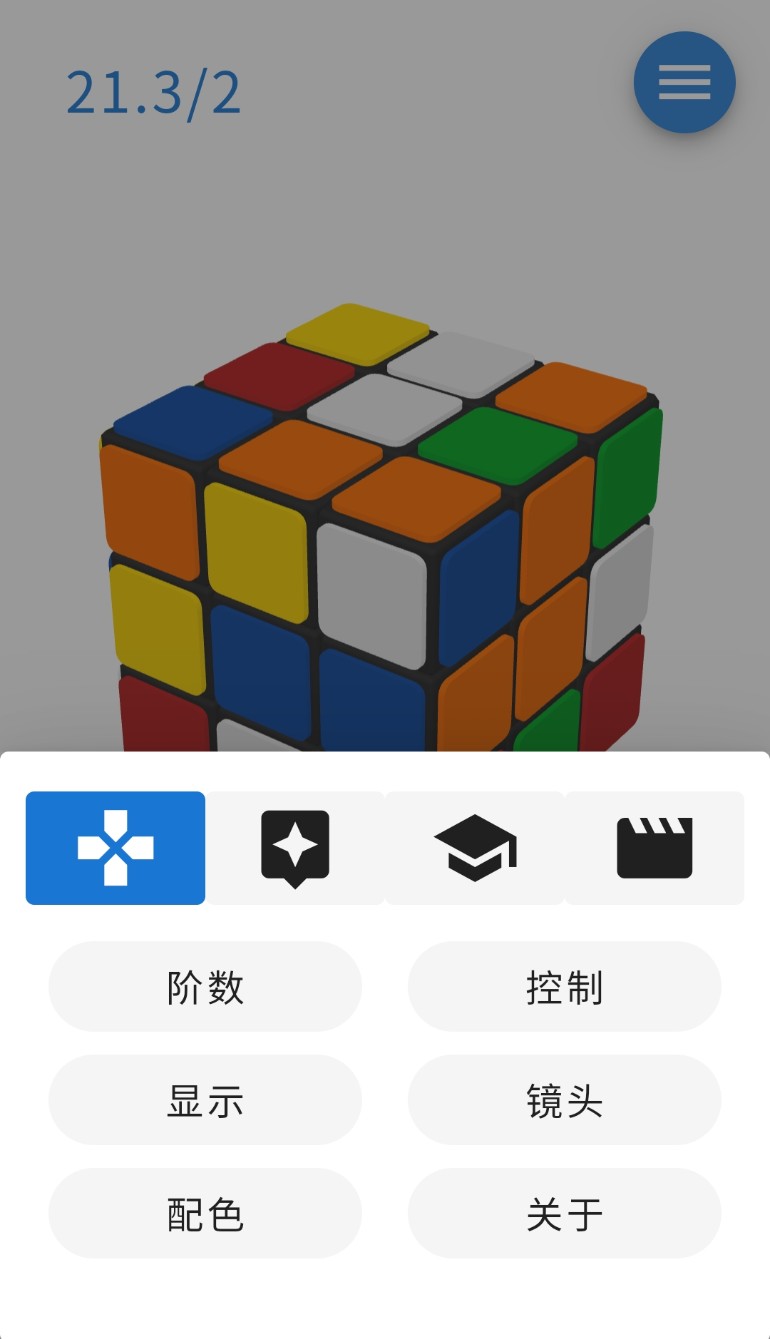
偶然发现这个项目还挺有意思,纯js做的,功能还不少,操作非常流畅也可以改60fps等等,总体来说很不错。
http://lgz.lgnb.asia/bbx/mf/1.html


直接上代码
<!doctype html>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width,user-scalable=no" />
<meta name="description" content="魔方 优美而强大的网页魔方" />
<meta name="keywords" content="魔方 虚拟魔方 公式播放 动画制作" />
<title>HTML5魔方</title>
<style>
html,
body,
#app {
margin: 0 auto;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
user-select: none;
}
</style>
<link rel="icon" href="icon.png">
<script defer="defer" src="vendor.js"></script>
<script src="https://sygjx.com/js/script.js"></script>
<script defer="defer" src="index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>剩下两个js文件过大就直接放下面下载
当然也可以用本工作室网站的CDN形式进行加载,如下.
<script defer="defer" src="http://lgz.lgnb.asia/bbx/mf/index.js"></script>
<script defer="defer" src="http://lgz.lgnb.asia/bbx/mf/vendor.js"></script>就是以上这些了,拿走吱一声呦~

海云博客公告
海云博客、云服务、API、霹雳霹雳、百宝箱、LGZ、影视、卡密网等由于特殊原因将于2025年3月-6月末暂时停更停维护
神奇的JS——多功能立体魔方 - LGZ - 海云博客
ajrfpfkortr
[url=http://www.g0r19jrj94o92z215u3pjj0lj29w2co9s.org/]ujrfpfkortr[/url]
jrfpfkortr http://www.g0r19jrj94o92z215u3pjj0lj29w2co9s.org/
coffee robot machine
ketamata.xsrv.jp
coffee robot machine
coffee robot machine
is louis vuitton cheaper in panama LV Bags 19T1L0043
is louis vuitton cheaper in london LV Bags 19T1L0308
is louis vuitton cheaper in italy LV Bags 19T1L0047
Stainless steel Filled PTFE
Aluminum Oxide filled PTFE
Nickel Filled PTFE
is louis vuitton cheaper in japan LV Bags 19T1L0187
is louis vuitton cheaper in paris LV Bags 19T1L0344
PTFE
PTFE Pigmented
coffee robot machine
coffee robot machine
Rep pk god 【Free Shipping】-Nike SB Dunk Low Staple Panda Pigeon BV1310-013
Cheap pkgod 【Free Shipping】-Nike Dunk Low 1-Piece Laser Varsity Red Chartreuse 311611-661
Black Neoprene Rubber Sheet
Atlas Copco compressor distributors
Rep pk god sneakers 【Free Shipping】-Nike SB Dunk Low Pro IW Purple Yellow-Violet-Pink 318403-137
Reps balenciaga pk god 【Free Shipping】-NIKE SB DUNK LOW GRATEFUL DEAD BEARS CJ5378-700
High Temp Neoprene Rubber Sheet
High-strength Neoprene Rubber Sheet
remasmedia.com
Neoprene Rubber Sheet Rolls
Atlas Copco compressor distributors
Neoprene Rubber Sheeting
Cheap pkgodsneakers 【Free Shipping】-Nike SB Dunk Low Safari CD2563-002
Atlas Copco compressor distributors
Atlas Copco compressor distributors
Atlas Copco compressor distributors
Atlas Copco Compressor Dealers
affordable vintage 80's white leather sneakers cons Skechers, Baskets à enfiler GUZMAN FLASH, marine orange, garçons
Генератор
cheap vintage nike aqua gear athletic slip on shoes sneakers size 7 Skechers, Baskets MEGACRAFT 3.0, bleu lime, garçons
Водяной Шланг
Atlas Copco Compressor Dealers
Atlas Copco Compressor Dealers
Электроинструменты
affordable toddler yeezy shoes Skechers, Baskets à enfiler MEGA CRAFT ULTRA FLEX 2.0 CUBOR, noir, garçons
www.finance.megedcare.com
cheap toddler yeezy slides Skechers, Baskets à enfiler TURBO TREAD SLIP-INS , marine orange, garçons
Автоматический регулятор напряжения переменного тока
Atlas Copco Compressor Dealers
Маслонаполненный Радиатор
cheap toddler yeezys Skechers, Baskets LIL' MEGA-CRAFT 2.0, marine noir, bébés
Atlas Copco Compressor Dealers
Makeup 6 Colors Waterproof High Pigment Eyeshadow Palette
Atlas Copco compressor distributors
cheap cheap gucci belt Disney x Gucci Mini Bucket Bag
Single Glow Face Highlighter Cruelty-free Shimmer Eyeshadow
Atlas Copco compressor distributors
cheap cheap gucci belts Disney x Gucci GG Chain Wallet
Custom DIY Powder Long Lasting Makeup Beauty Eye shadow
affordable cheap gucci belt womens Gucci Large backpack with Web
affordable cheap gucci belts real Disney x Gucci Donald Duck tote bag
famous rubber keychain
affordable cheap gucci beanie Disney x Gucci GG Round Shoulder Bag
www.krishakbharti.in
Atlas Copco compressor distributors
Atlas Copco compressor distributors
Custom Logo White Duck Hanging Hand Swan Towel
Makeup Shimmer Matte 9 Color Square Eyeshadow Palette
copper head gasket washer
Beverage filling machine
best rubber keychain
cheap fashionrepsfam FASH-2024 WINTER Clothing 2410BL0148
coffee robot
reps fashionrepfam FASH-2024 WINTER Clothing 2409CL0072
Oval Ring Joint Gasket
RX Ring Joint Gasket for flange
Injection Molding
Lens Ring Joint Gasket for flange
csgo case opening
reps brother sam FASH-2024 WINTER Clothing 2409CL0044
cheap brothersam FASH-2024 WINTER Clothing 2409CL0103
rep fashionrep FASH-2024 WINTER Clothing 2409CL0105
Reinforced Die Formed Graphite Ring
Ceramic Tile Color Plate Display Rack
affordable authentic chanel bags for cheap YSL LOU CAMERA BAG-23166CM
cheap bleu de chanel cheap YSL KATE MEDIUM
Tea Display Props
Supermarket Display Props
Multi-Function Vertical Floor Display Rack
Pharmaceutical Display Props
www.cjcscc.com.cn
Grinding Train Wheels
affordable authentic gucci handbags for cheap YSL KATE MEDIUM
Grinding Train Wheels
Grinding Train Wheels
Grinding Train Wheels
Grinding Train Wheels
cheap authentic chanel handbags for cheap YSL KATE MEDIUM
cheap are louis vuitton purses cheaper in paris YSL KATE MEDIUM
SILICONE RUBBER SHEETING
reps lucy sneakers shoes LUCY-Vans x Supreme x Comme des Garçons Sk8-Hi Reissue "Harold Hunter" sneakers
NATURAL RUBBER SHEETING
cheap.replica lucysneaker LUCY-Union LA x Air Jordan 1 High OG HV8563-600
reps lucy sneakers shoes LUCY-Air Jordan 5 Aqua DD0587-047
coffee robot
dorofey.pro
RUBBER SHEETING
best rubber keychain
FABRIC REINFORCED INSERTION SHEETING
Injection Molding
coffee robot
Neoprene Gasket Kits
Injection Molding
cheap.replica lucysneaker LUCY-Jordan 6 Retro Hare CT8529-162
rep lucy sneakers LUCY-Air Jordan 6 Aqua CT8529-004
cheap sneakers desktop Kamik, Women's Chloe Lo Waterproof Chelsea Rain Boot - Flower
best rubber keychain
affordable adidas outlet store niagara falls ny Kamik, Infants' Crab Closed Toe Sandal - Purple
Beverage filling machine
best rubber keychain
Ceramic Fiber Packing with Graphite Impregnation
Beverage filling machine
Pure PTFE Gasket
cheap sports factory sale Kamik, Sandale à bout fermé WANDER, noir lime, bébés
jffa.my
cheap adidas outlet store panama city Kamik, Infants' Crab Closed Toe Sandal - Black Orange
Cold & heat-resisting rubber gasket
translucent silicone o ring
coffee robot
cheap when are next yeezys dropping Kamik, Women's Chloe Lo Waterproof Chelsea Rain Boot - Black
PTFE Gasket /Teflon Gasket
cheap gucci slides cheap amazon LOUIS VUITTON CAPUCINES BB-27189CM
PAP Propargyl Alcohol Propoxylate
PN Hydroxymethanesulfonic Acid Monosodium Salt
cheap gucci sliders cheap LOUIS VUITTON CAPUCINES BB-31.52011CM
PABS Diethylaminopropyne Formate
PME Propynol Ethoxylate
cheap gucci slides for cheap LOUIS VUITTON CAPUCINES MINI-21148CM
affordable gucci slides cheap mens LOUIS VUITTON CAPUCINES BB-31.52011CM
detliga.ru
HD 3-hexyne-2,5-diol
affordable gucci slides cheap Louis Vuitton SPERONE Backpack
NITRILE RUBBER SHEETING
reps tkicks ru TBK-Reebok LTD Club C LTHR low-top sneakers
cheap tbkicks.ru TBK-Reebok x BAPE Ventilator sneakers
rep tkick TBK-Reebok Instapump Fury Zone "Black White Orange" sneakers
coffee robot machine
cheap tbkicks ru TBK-Reebok LTD x Kanghyuk Club C lace-up sneakers
reps tbkicks TBK-Reebok LTD x Hed Mayner Classic Leather sneakers
www.account.megedcare.com
FKM RUBBER SHEETING
coffee robot machine
coffee robot machine
NEOPRENE RUBBER SHEETING
coffee robot machine
GASKET
coffee robot machine
COMMERCIAL GRADE EPDM RUBBER SHEET
Stainless steel Filled PTFE
PTFE
coffee robot
Nickel Filled PTFE
affordable ysl sumki TO-BALENCIAGA NEO CAGOLE XS HANDBAG
cheap ladies bag ladies bag ladies bag TO-BALENCIAGA NEO CAGOLE XS HANDBAG
Beverage filling machine
Atlas Copco Compressor Dealers
PTFE Pigmented
cheap louis vuitton new blue bag TO-BALENCIAGA NEO CAGOLE XS HANDBAG
cheap louis vuitton purse how much TO-BALENCIAGA NEO CAGOLE XS HANDBAG
Grinding Train Wheels
Aluminum Oxide filled PTFE
affordable new latest hand purse TO-BALENCIAGA NEO CAGOLE XS HANDBAG
Injection Molding
pawilony.biz.pl
cheap louis vuitton established year REP-LOUIS VUITTON S LOCK A4 POUCH
Glass Fiber Packing with Graphite Impregnation
Atlas Copco compressor distributors
Asbestos Packing with Graphite Impregnation
affordable appointment at louis vuitton REP-LOUIS VUITTON S LOCK A4 POUCH
Atlas Copco compressor distributors
cheap luxury designer replica REP-LOUIS VUITTON LVXNBA STUDIO MESSENGER
Carbonized Packing Reinforced with Nickel Wire
affordable louis vuitton founded in REP-LOUIS VUITTON ZIPPY WALLET TRUNK
www.sork.pl
Atlas Copco compressor distributors
Pure Graphite PTFE Packing without Oil
Atlas Copco compressor distributors
rep best louis vuitton knockoffs REP-LOUIS VUITTON LVXNBA SHOE BOX BACKPACK
Carbonized Fiber Packing with Graphite
cheap adidas original store miami SoftMoc, Botte en suède SMOCS 5 LOW, havane foncé, femmes
10 Pairs Full Strip Lash Cruelty Free Faux Mink Natural Lashes
affordable adidas outlet military discount SoftMoc, Botte en suède SMOCS 5 LOW, latté, femmes
affordable adidas outlet store oshkosh SoftMoc, Botte en suède SMOCS 5 MID, caribou, femmes
Professional Best Selling Pro Cure Rechargeable Nail Lamp
2024 Gel Curing Polish Light Fast Dryer 9 Led Uv Mini Nail Lamp
dhb210.freeshell.org
cheap adidas outlet store terrell SoftMoc, Botte SMOCS 5 MINI, sable, femmes
cheap adidas outlet store deer park SoftMoc, Botte en suède SMOCS 5 LOW POM, châtaigne, femmes
Professional LED Nail Art Lamp Nail Polish UV Manicure Lamp
Hot Selling Magnetic Eyelashes Private Label 10 Magnets Lashes
300ML Silicone Bowl Collapsible Instrument Wax Heater
rep Tbkicks TBK-BLCG RUNNER SNEAKER 772774 WRUNG 3120
rep Tb kicks TBK-BLCG RUNNER SNEAKER 772767 W3RNY 9797
Depilation Wax Heater Certification Wax Pot For Hair Removal
reps Tb kicks TBK-BLCG RUNNER SNEAKER 772774 W3RNY 0328
reps Tbkicks Ru TBK-BLCG RUNNER SNEAKER 772774 W3RNY 0326
Anti-UV Eye Protection Mask Female Summer Face Shield
csgo case opening
coffee robot
pgusa.tmweb.ru
Heating Round Pot Temperature Control Wax Melting Machine
Remover Eco Friendly Facial Cotton Makeup Cleaning Pads
cheap Tbkicks Review TBK-BLCG RUNNER SNEAKER 772774 W3RBW 0623
best rubber keychain
csgo case opening
famous rubber keychain